Table of Contents
[ Up To Index ]
Configuring iView 6 Front End Options
Global Options
From the iView home page take the option: iView Setup.
- License File: The Zend Server ID's display at the top of the page. Use the file dialog
to upload a front end license file. When licensed, the Server ID licensed displays in green.
- iView Schema: enter the iView library name ( contents of data area DSIVIEWLIB ). This library
contains the meta data and other tables needed by the web server.
- iView Archive Root: This is the root directory under which are stored the archived documents.
This name is stored in data area DSIVIEWDIR.
- iView Script URL: The apparent subdirectory to the browser. The default will probably be correct.
THis is the location of the scripts and front end configuration.
- Database: DB2 database to which iView should connect. *LOCAL is the usual setting but you can use
any defined database in WRKRDBDIRE.
- DB Username and password: This is an user profile used to connect to the DB2 database.
- IBM i5 Server IP:Port: The IP of the server hosting the front end and port used by the iView Apache instance.
Normally this will be the IP of the IBM i server lpar and port 80. If using port 80 it can be omitted
since it is the default http port. Port 10088 is the default install port for the Zend Server.
- iView Admin Profile ( *ANYONE or user profile ): User profile to administer the front end. They must be added
as a user in the User Manager.
- iMail Library: If using iMail on this lpar and you wish to email archived documents through it, enter the IBM i
library name here.
- Jobqueue library/name: iMail email sends are sent through a jobqueue for processing. Specify that jobqueue here.
It must be accessible to the Zend Server and Zend profiles. QGPL/QS36EVOKE, which is multi-threaded as shipped from IBM,
is probably a good setting.
- Log file library/name: Location of the access log file. Ships with a default that exists.
- Maximum upload file size ( bytes ): Maximum file size for dropped files.
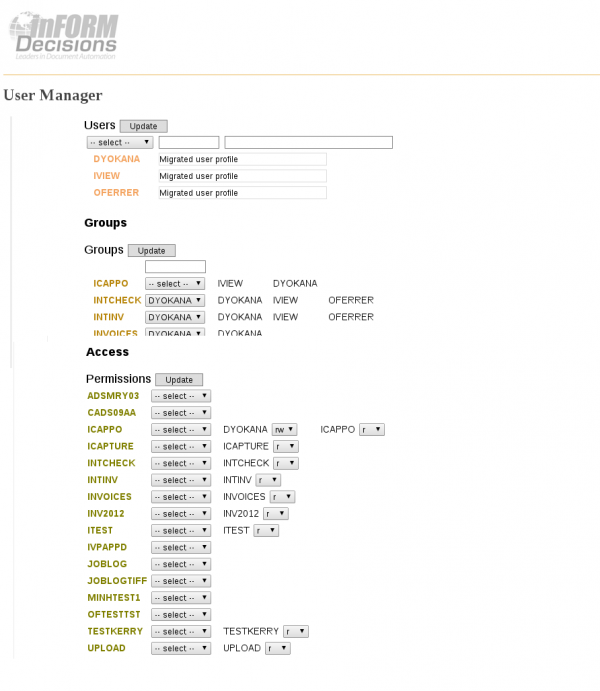
Users and Groups
In iView 6 users, groups and access must be defined in the front end.
Prior implementations used a simpler access control mechanism defined in greenscreen.
Any existing security implementation is ignored by iView 6.
- Users: Add a user to iView. If you are authenticating via greenscreen userid and password this
user must also exist in the IBM i user profiles. Most implementations use this authentication method.
- Groups: Define groups and add users to groups, purely for convenience.
- Access: All iView archives will be listed here. Grant access to users and/or groups as you see fit.
Access now defaults to read access, “r”, by default for backward compatibility. Read/Write “rw” access
allows users to add to the archive by dragging and dropping to the browser, and to delete from the archive.
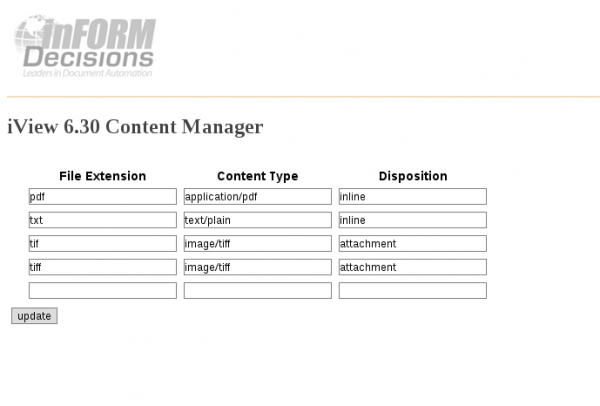
Content Types
iView 6 permits binary archiving, i.e. an authorized user may drag/drop any type of file
from their desktop into the archive. In order for the web server to properly serve the file
to the browser the content type must be configured.
Note that browsers are designed to work with certain types of documents and the prompting for download
is the default behaviour when the browser does not know how to handle the file type. Even correct
configuration of the content type may not prevent this.
A list of internet media types can be found here: http://en.wikipedia.org/wiki/Internet_media_type
iView will use this configuration in its instructions to the browser.
For content type, it will issue this instruction: Content-type: <content type>
For disposition:
if the disposition is attachment, it will issue this instruction: Content-Disposition: attachment; filename=<fileName>
Otherwise it will issue this instruction: Content-Disposition: <content disposition>
Important: Enter the file extensions in lower case, and enter the content type and disposition in mixed case as appropriate.
[ Up To Index ]